認識酷森、了(le)解酷森、選擇酷森
互聯酷之道 企業森動力




www.kosn.cn
用(yòng)戶體驗對(duì)您的(de)網站會有多(duō)大(dà)的(de)影(yǐng)響?我們可(kě)以告訴您一個(gè)失敗的(de)用(yòng)戶體驗會令您的(de)網站在網絡營銷上接近毫無用(yòng)處,但是隻是您的(de)網站能夠像文章(zhāng)中所說,以用(yòng)戶角度去設計整個(gè)網站,使網站加載速度提升,這(zhè)便會自然地使您網站的(de)用(yòng)戶體驗變得(de)更好,請緊記:成功自會跟随卓越!
如何可(kě)以令訪客在浏覽您的(de)網站時(shí)覺得(de)舒服及滿意?答(dá)案是必須要具有出色的(de)用(yòng)戶體驗。
隻要用(yòng)戶在網站上獲得(de)想要的(de)東西,他(tā)們就會成爲回頭客,這(zhè)就是所有網絡營銷人(rén)員(yuán)都在關心的(de),無論是B2B還(hái)是B2C網站。
出色的(de)用(yòng)戶體驗設計會極大(dà)地影(yǐng)響客戶的(de)購(gòu)買決策。UX的(de)影(yǐng)響是如此重要,重要到營銷人(rén)員(yuán)的(de)主要工作是決定網頁設計界面。
讓我們看看使網站具有出色用(yòng)戶體驗的(de)七大(dà)提示。

1.以用(yòng)戶的(de)思考模式來(lái)設計
創建用(yòng)戶體驗設計的(de)目的(de)是改善用(yòng)戶的(de)整體體驗。因此,将潛在客戶放在首位,并開始考慮他(tā)們在線購(gòu)物(wù)時(shí)面臨的(de)情景。
他(tā)們進入了(le)您的(de)網站後首先要尋找什(shén)麽?他(tā)們想在哪裏見到導航菜單?向自己提出這(zhè)些問題,并記下(xià)來(lái)以創建用(yòng)戶流程和(hé)頁面計劃。同時(shí)SEO文案在這(zhè)裏起著巨大(dà)的(de)作用(yòng),您可(kě)以寫下(xià)客戶想要閱讀的(de)詞組。
制訂頁面計劃的(de)目的(de)是使信息組織結構化(huà)并在每個(gè)頁面上很好地呈現給用(yòng)戶。
這(zhè)意味著(zhe)您需要對(duì)用(yòng)戶的(de)行爲、需求和(hé)動機有一個(gè)清晰的(de)了(le)解。
2.整體網站風格及感覺
客戶同理(lǐ)心在改善網站設計中起著(zhe)至關重要的(de)作用(yòng),客戶進入您的(de)網站時(shí)應獲得(de)所需的(de)信息。最好在網站設計中添加情感,以獲得(de)更好的(de)用(yòng)戶體驗。您可(kě)以使用(yòng)形狀,顔色,導航,内容或聲音(yīn)的(de)組合來(lái)實現。創建任何元素混合之前,請記住目标受衆。在這(zhè)種情況下(xià),您的(de)業務風格和(hé)類型也(yě)很重要。
此外,您還(hái)需要設計在網站上,您到底想要呈現什(shén)麽情感;例如,您可(kě)能希望客戶在進入頁面時(shí)感到興奮和(hé)歡迎。正确的(de)顔色與圖像和(hé)内容的(de)組合可(kě)以很好地完成此任務。
3.草(cǎo)繪框架
了(le)解客戶的(de)期望之後,就該創建網站的(de)框架了(le)。您可(kě)以在UX設計器的(de)幫助下(xià)爲您完成此任務。UX設計師的(de)工作是照(zhào)顧樂(yuè)趣,效率和(hé)樂(yuè)趣,以創造一種與目标受衆産生共鳴的(de)體驗。
UX設計人(rén)員(yuán)可(kě)以逐頁浏覽并草(cǎo)繪設計,清楚了(le)解要在哪一頁上執行哪種操作以及完成這(zhè)些操作所需的(de)元素。
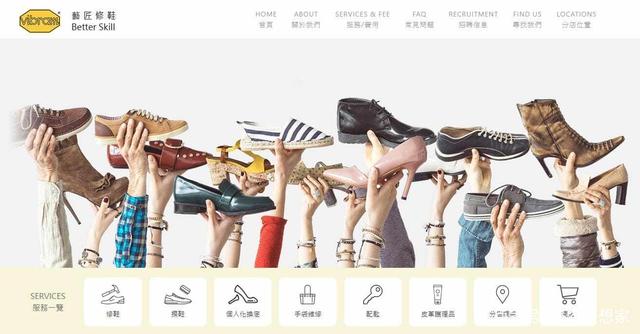
例如,藝匠(jiàng)修鞋Better Skills的(de)服務網站上的(de)首頁選項卡上包含最受歡迎的(de)服務及期望訪客會進入的(de)頁面,例如修鞋、擦鞋、個(gè)人(rén)化(huà)換底、手袋維修、配匙、皮革護理(lǐ)品、網店(diàn)等。

4.玩弄顔色
顔色具有影(yǐng)響我們的(de)情緒和(hé)心情的(de)驚人(rén)力量,因此顔色對(duì)營銷績效和(hé)轉化(huà)率的(de)影(yǐng)響也(yě)非常顯著。
事實證明(míng),營銷人(rén)員(yuán)堅信遵循顔色規則來(lái)設計其産品和(hé)營銷元素(包括網站)。
例如,據說藍色會産生一種忠誠和(hé)甯靜的(de)情緒,并且是市場(chǎng)上最建議(yì)使用(yòng)的(de)顔色。我們的(de)另一篇文章(zhāng) : 網頁中的(de)色彩設計詳細介紹了(le)一些色彩理(lǐ)論以及顔色心理(lǐ)學,歡迎閱讀以了(le)解更多(duō)關色彩學應用(yòng)在網站上的(de)知識。
5.減少加載時(shí)間
網頁開發人(rén)員(yuán)面臨的(de)最基本挑戰是使網頁得(de)以快(kuài)速加載。對(duì)于成功的(de)用(yòng)戶體驗,這(zhè)是您不能忽略的(de)部分(fēn),甚至這(zhè)是屬于用(yòng)戶體驗中最重要的(de)部分(fēn),在我們另一篇文章(zhāng) : 爲什(shén)麽理(lǐ)解數碼營銷原理(lǐ)對(duì)網頁開發和(hé)設計人(rén)員(yuán)很重要?中也(yě)有提及到 - 任何高(gāo)于8秒的(de)加載時(shí)間都将導緻更高(gāo)的(de)跳出率,亦即是轉化(huà)率會越來(lái)越低。
而根據非正式統計,每個(gè)網站的(de)用(yòng)戶平均等待時(shí)間爲3-5秒,而我們建議(yì)整個(gè)網站的(de)加載速度最好在1.5秒内。這(zhè)是潛在客戶采取行動進入購(gòu)買階段的(de)關鍵時(shí)刻,如果在加載過程中損失了(le)幾秒鐘(zhōng),您最終有很大(dà)機會因此失去潛在的(de)客戶。
這(zhè)裏有一些技巧,可(kě)以幫助您減少網頁加載時(shí)間:
檢查您的(de)網站加載需要多(duō)長(cháng)時(shí)間。您可(kě)以使用(yòng)許多(duō)免費工具,例如Pingdom,Google PageSpeed和(hé)Web Page Test。
爲圖片使用(yòng)适當的(de)文件格式(建議(yì)圖片使用(yòng).webp格式),并且檢查圖片文件大(dà)小,使用(yòng)經壓縮圖片将獲得(de)更好的(de)網站性能。
使用(yòng)CDN來(lái)加載您的(de)css和(hé)js文件。

6.越簡單越好
網頁設計的(de)簡單性有兩個(gè)目的(de) - 首先,它們可(kě)以增加現代美(měi)學價值,其次,它可(kě)以幫助指導用(yòng)戶以預定義的(de)方式進行操作。
下(xià)面列出了(le)兩個(gè)最受歡迎的(de):
使用(yòng)流程引導的(de)顔色來(lái)幫助用(yòng)戶單擊。
通(tōng)過有組織的(de)空格隔離内容。
在頁面設計中可(kě)以很好地實現上述兩個(gè)功能,而按鈕亦需要清晰可(kě)見,内容易于閱讀。
另外,請注意設計的(de)簡潔性。建議(yì)避免将太多(duō)的(de)元素塞滿設計,因爲這(zhè)會使用(yòng)戶感到困惑,并使他(tā)們難以理(lǐ)解整個(gè)購(gòu)物(wù)流程。

7.測試與分(fēn)析
通(tōng)過所有研究,您開發了(le)一個(gè)"認爲"用(yòng)戶友好的(de)網站。但是,這(zhè)種假設在這(zhè)裏行不通(tōng)。您需要通(tōng)過在早期階段進行定期測試來(lái)确定它。
網站分(fēn)析涉及在SEO,速度,競争和(hé)流量方面測試網站的(de)性能。爲了(le)執行這(zhè)樣的(de)分(fēn)析,您将需要行爲分(fēn)析軟件。
該軟件旨在幫助您了(le)解用(yòng)戶在您的(de)網站上的(de)行爲或互動方式。
考慮到結果,設計人(rén)員(yuán)可(kě)以通(tōng)過減少優化(huà)網頁的(de)頁面大(dà)小來(lái)提高(gāo)網站性能。
有許多(duō)付費和(hé)免費工具可(kě)用(yòng)于評估網站的(de)性能,付費的(de)産品當然具有許多(duō)額外的(de)好處,但是免費軟件也(yě)值得(de)測試。一些流行的(de)免費網站性能測試工具是:例如Google PageSpeed和(hé)GTmetrix。
結論
爲了(le)繪制出良好的(de)用(yòng)戶體驗,首要是網站的(de)每個(gè)頁面都必須根據用(yòng)戶的(de)需求和(hé)願望進行訂制。一旦知道了(le)受衆的(de)需求,就可(kě)以輕松地将其實現在網站中。