認識酷森、了(le)解酷森、選擇酷森
互聯酷之道 企業森動力




www.kosn.cn
随著(zhe)互聯網的(de)發展和(hé)移動互聯網的(de)崛起,UI設計除了(le)要求設計師能夠産出美(měi)觀的(de)界面設計,還(hái)要懂(dǒng)用(yòng)戶,能夠站在用(yòng)戶的(de)角度思考問題、幫用(yòng)戶解決問題,從而進行産品的(de)優化(huà)、文案信息的(de)整理(lǐ)、視覺層級的(de)劃分(fēn)、産品操作的(de)流程的(de)設計。
爲什(shén)麽要注重用(yòng)戶體驗?
因爲現在大(dà)多(duō)數的(de)設計都是爲商業服務的(de)。UI設計師所需要注重的(de)已經不是單純的(de)視覺層面了(le),還(hái)要考慮到用(yòng)戶體驗,因爲用(yòng)戶體驗很大(dà)程度影(yǐng)響了(le)用(yòng)戶對(duì)一款産品的(de)視覺感受和(hé)使用(yòng)感受。比如做(zuò)一款APP,視覺層面,UI設計師要做(zuò)到産品的(de)風格及顔色符合行業要求,視覺效果突出。

交互層面,我們要站在用(yòng)戶和(hé)産品的(de)角度思考問題,通(tōng)過設計讓用(yòng)戶的(de)操作行爲更加簡潔明(míng)了(le),可(kě)以直接影(yǐng)響用(yòng)戶的(de)留存,這(zhè)個(gè)産品的(de)使用(yòng)體驗好不好,直接影(yǐng)響著(zhe)品牌在用(yòng)戶心中的(de)印象。
優化(huà)了(le)APP的(de)操作步驟,提高(gāo)了(le)使用(yòng)效率,同時(shí)提高(gāo)了(le)用(yòng)戶對(duì)品牌或者産品的(de)認知,優質的(de)用(yòng)戶體驗會給用(yòng)戶留下(xià)深刻的(de)品牌印象和(hé)信任感,增加用(yòng)戶粘度。
在設計産品初期,UI設計師需要确定的(de)内容有很多(duō)。
産品的(de)目标是什(shén)麽,目标用(yòng)戶是誰,想讓用(yòng)戶在産品上完成什(shén)麽事情,帶來(lái)什(shén)麽收益。産品的(de)功能分(fēn)類有哪些也(yě)需要圍繞著(zhe)産品的(de)目标來(lái)确定。産品的(de)核心功能有哪些,應該出現在哪裏,頁面的(de)功能擺放,信息布局,整體頁面的(de)交互和(hé)體驗流程,以及最終頁面給客戶呈現的(de)視覺效果。這(zhè)些問題之間存在著(zhe)密切的(de)關系,如果從确定産品目标這(zhè)一環節就出現問題,整個(gè)産品的(de)定位就會出現偏差,最終導緻功能與用(yòng)戶預期不一緻,那麽整個(gè)産品就會失敗。

所以,UI設計師在設計産品前就要先構思清楚,受衆群體的(de)用(yòng)戶需求是什(shén)麽,可(kě)以通(tōng)過市場(chǎng)調研、問卷調查、用(yòng)戶訪談等方法來(lái)提取核心點,即産品功能和(hé)産品内容,功能與内容針對(duì)不同類型的(de)産品,有的(de)是兩者都重要,有的(de)更重内容,比如音(yīn)樂(yuè)、交友、咨詢類APP,有的(de)更重功能,比如支付類型、導航類型的(de)APP。
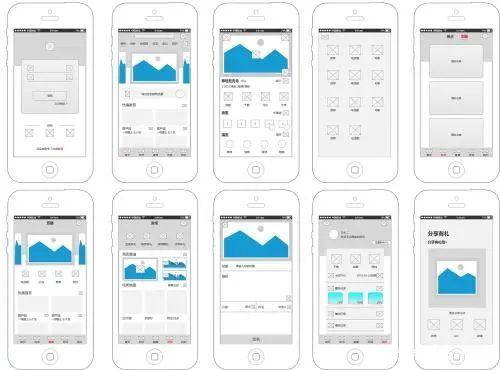
有了(le)目标和(hé)産品的(de)核心功能,UI設計師要梳理(lǐ)出産品功能的(de)信息框架,把控信息架構的(de)合理(lǐ)性,按照(zhào)功能的(de)優先級别進行展示,哪個(gè)頁面該展示哪些功能,以及展示的(de)順序和(hé)大(dà)體的(de)流程,以及前後關系操作起來(lái)是否高(gāo)效。
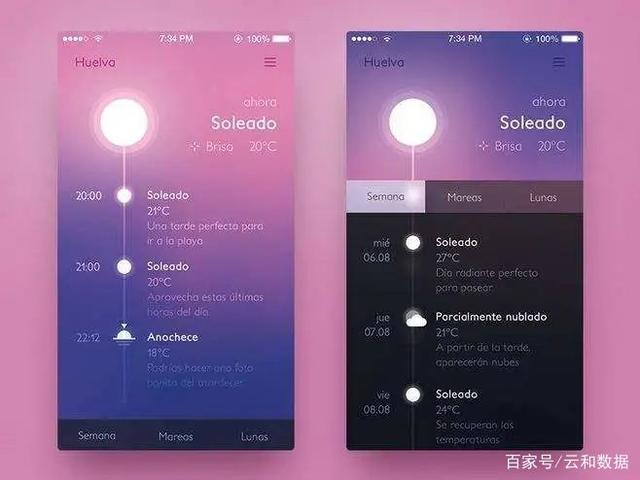
接下(xià)來(lái)就可(kě)以開始細化(huà)頁面的(de)信息框架了(le)。從視覺方面,UI設計師會根據産品的(de)目标,功能,以及内容,根據市場(chǎng)的(de)調研分(fēn)析,受衆群體等來(lái)判斷這(zhè)款産品從視覺上要傳達給用(yòng)戶什(shén)麽樣的(de)感覺,要注重交互控件、功能樣式的(de)統一性。

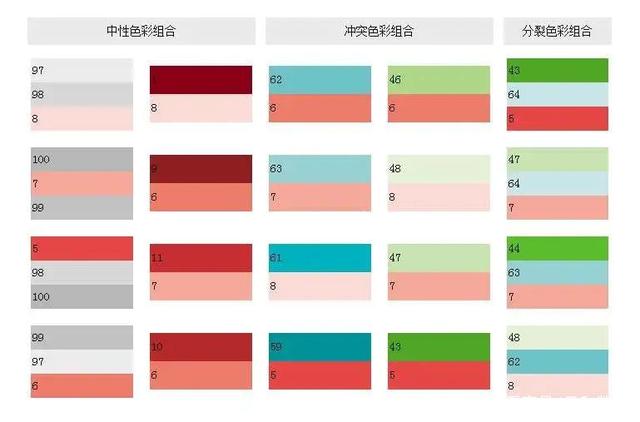
在設計當中利用(yòng)顔色及空間劃分(fēn)視覺層級,通(tōng)過不同平台思考設計表現形式,梳理(lǐ)控件樣式形成規範性及統一性。整體視覺樣式盡量做(zuò)減法,讓用(yòng)戶輕松看到核心内容以及核心操作。
從交互方面,UI設計師在設計交互流程圖的(de)時(shí)候需要考慮很多(duō)的(de)設計點,如何将功能信息有效的(de)組織起來(lái),信息之間的(de)關系如何排布,應該使用(yòng)什(shén)麽樣的(de)交互控件,功能樣式的(de)統一性,用(yòng)戶使用(yòng)起來(lái)是否方便,頁面之間的(de)互相跳轉邏輯是否合理(lǐ)。
隻有同時(shí)考慮界面效果和(hé)用(yòng)戶使用(yòng)體驗的(de)UI設計師才是合格的(de)。